In cross-platform development now we are having many options like Flutter, react Native and now Kotlin Multiplatform Mobile. Now the concern is which technology we have to select among them.
Let us compare these technologies on various grounds.
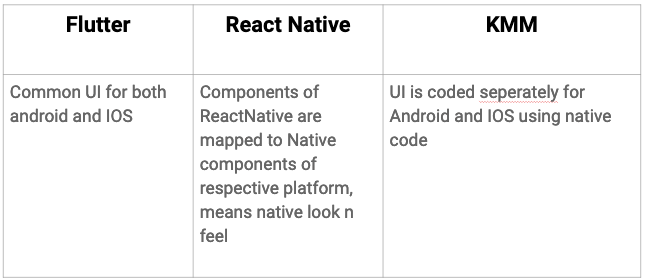
UI
In case of UI flutter uses canvas from native SDK of different platform and draw its own UI component on that canvas using Material design specifications. React Native uses native components mapped to js code and in KMM we have to write native UI code separately for android and IOS.

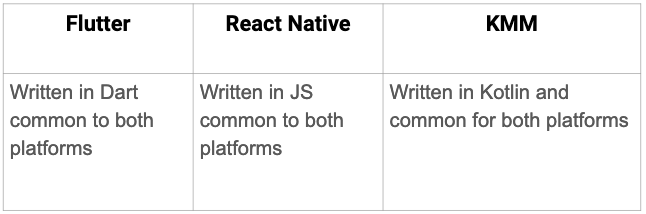
Business Logic
In flutter, react native and KMM business logic is common but written in different languages dart, js, and kotlin respectively.

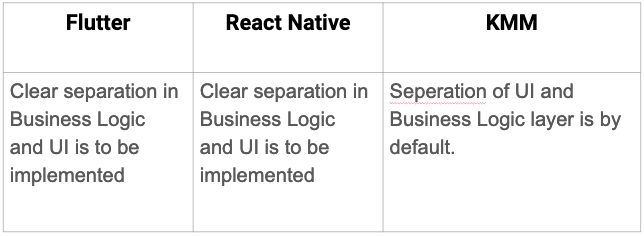
Layered Architecture
KMM has the architecture which separates the UI and business logic by default.

Interoperability
Kotlin can interop with java and other languages also. But in case of Flutter we have to stick to Dart only and React Native we have to stick with js only
Easy to go Native
In KMM it is very easy to write native code at any level of coding and at any layer of the architecture.
Integration with existing Projects
KMM has the power to get integrated with any existing project but in Flutter or React Native we have to keep going with their own infrastructure
Conclusion
Native developers will move toward KMM as from Android perspective it is Kotlin the same language they are using in development of their Native apps. If KMM is used by an Android developer then IOS developer has to do a very little task, creating only the UI of the App rest he will get from the shared code of KMM. From user’s perspective, he will get separate native Apps.