Why is consistency important?
Human beings are creatures of habit. They follow mindful routines. They are rational and knowledgeable creatures who are interested in their social and material environments, and capable of actively transforming them. That is how they want things to function. The human brain is capable of incredible things. Science has shown that humans make certain mental mistakes called cognitive biases. This affects both thinking and actions. These biases can lead to extrapolated information. It may lead them to certain dilemmas where they question existing theories. There is also a familiarity bias, where a user utilizes any service based on past experiences.
Such biases form the basis of designing interactions with machines. One of the core elements of the design is consistency. Consistency in UI design is directly concerned with uniformity in the elements of UI. This uniformity creates a sense of control, familiarity, and reliability to the user.
An inconsistent interface can disappoint your users and also reduce their trust. Thus there is a need for introducing consistency in the user interfaces. To develop consistency, one should aim to be harmonious with the device UI guidelines and behaviors, other similar apps or sites and with your own design.
How to design for consistency?
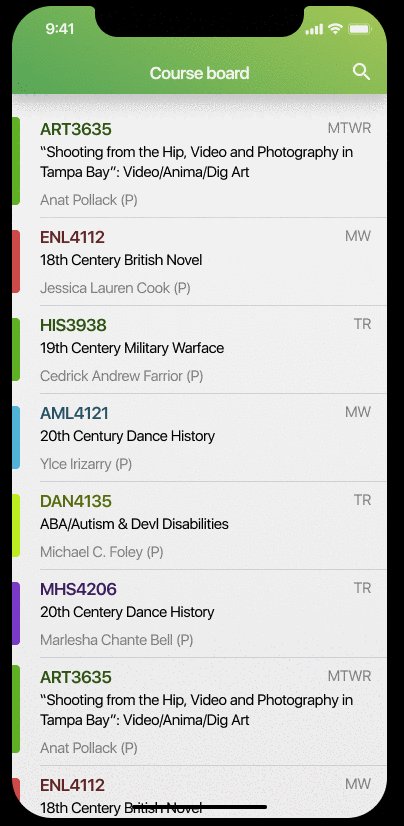
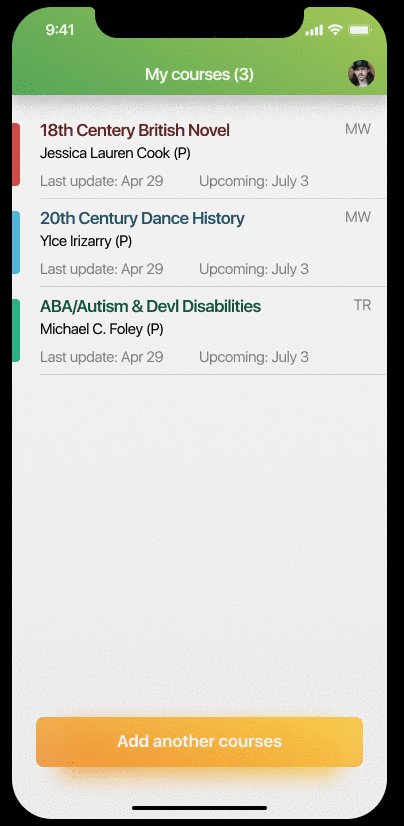
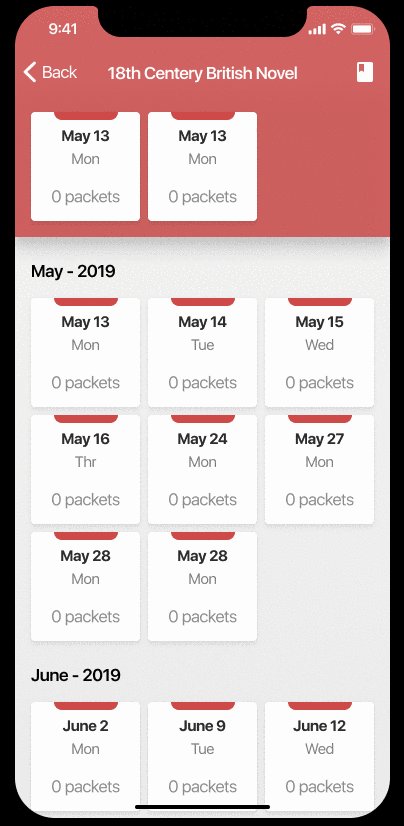
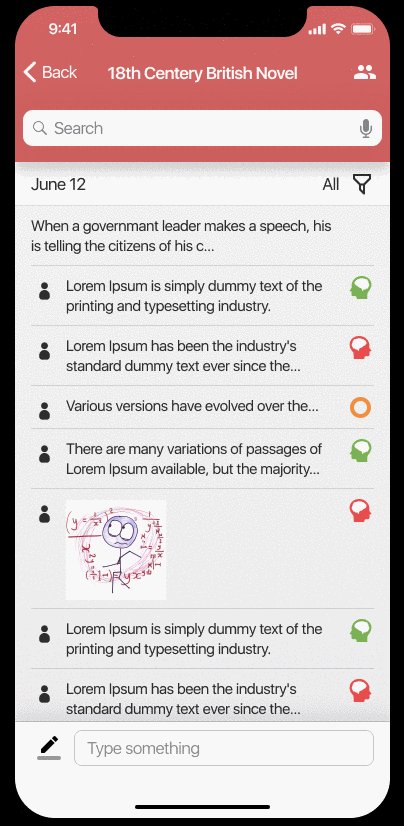
At first glance, the entire interface looks the same on multiple screens. When observed precisely there are few subtle changes. Such as the placement of navigational elements in the header. This comes from differences between the guidelines for both platforms.
Styling, placement, font preferences, and design are the elements that are required to remain consistent throughout the interface. Moving or changing elements not only confuses your user, but it will also disappoint them and might motivate them to uninstall your application.
While you are aiming for a consistent UI you are required to be aware of these four types of consistency and the factors on which they are based.
Visual Consistency
When similar elements are perceived in the same way, then we say UI is visually consistent. For keeping the visual consistency fonts sizes, buttons, labeling is needed to be uniform across the product.
Functional Consistency
Controls when functioning in the same way results in a consistent UI. It enhances the predictability of the product. Users get great user experience. The key functions like navigation across the design should function in the same way throughout the product.
Internal Consistency
When visual and functional consistency is combined it results in internal consistency. It improves the usability of the product.
External Consistency
Design consistency when followed for multiple products on multiple systems. For example, there are Human Interface Guidelines for designing iOS applications. This helps in eliminating a lot of friction and provides a great user experience.
Achieving these four types of consistency will lead you towards designing a consistent UI.
Conclusion
A consistent design results in great customer experience. It connects the users to the design. They can easily navigate with more efficiency. They don’t have to learn new ropes to get around.
If you still want to spice up things, take artistic liberties in your design then do it strategically. Use it to increase usability. If you want to draw your user’s attention to something in your design then make it different. You can use moderate inconsistencies to add visual interest as long as it doesn’t interrupt your users.
Using visual consistency to prioritize the content and make it navigable or highlight important bits of it. Consistency increases user engagement. It helps the users feel confident in their ability to manage the navigation which stimulates a positive response. It comes as a result of their pleasant experience.