For a first-time entrepreneur who is eager to turn his idea into a Minimum Viable Product (MVP), a path to a quick and successful launch is not very clear. There are many aspects that need attention. In parallel to developing MVP, the founding team has to think about user acquisition and operational strategies. Founders typically fall into the trap of “If you build, they will come” and underestimate many aspects outside mere product development. Any successful venture needs as much focus on product distribution strategies and operations as developing a software for an App or a website. During the initial stages of a startup, most of the founder’s time should be devoted to talking to potential users while building MVP. First-time founders, especially coming from a tech background, sometimes get carried away with the nitty-gritty of product development and forget interacting with users till the MVP is completely ready. The MVP should be considered as a way to quickly validate your thesis with the focus on your users while minimizing your costs.
There is a tendency to plunge head on into coding without any initial preparation. A few weeks of preparation can save precious time in the long run and creates a solid foundation for your product. A concise product specification, a nicely designed user interface, well separated service-oriented architecture, scalable software stack, well-defined and automated development process, skilled team, and well-thought out marketing strategies during MVP cycle build a solid foundation for a long-term success of your product.
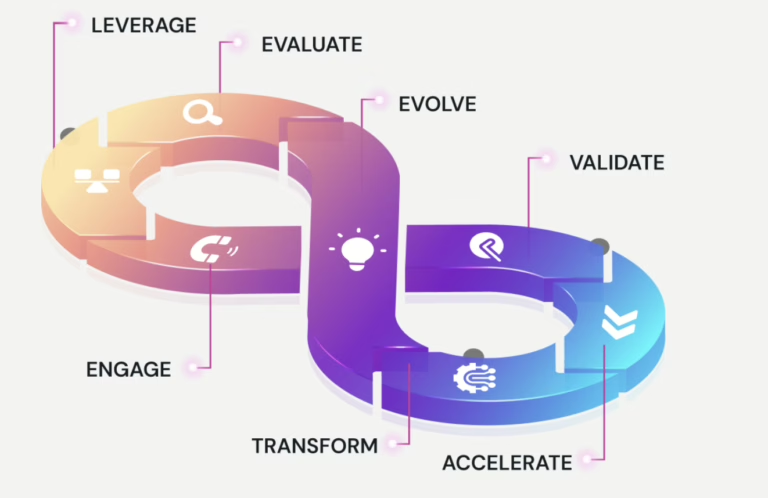
Having worked with a lot of entrepreneurs to bring their ideas to life, I have come up with a 5 step guideline for building a successful software MVP.
Product Definition
Product definition provides a common view of the background and what you are building to all the stakeholders.
Specification
This document describes a high-level business idea or an investment thesis and how it is supported by the product. It should also describe what you know about the market that is contrarian view from majority, in short, your differentiation. It should briefly describe target segment, user channels (mobile app, website, voice interface, etc.), major features, product distribution, engagement and monetization strategies. It should also clearly state the goal of your MVP which can range from a validation of assumed user behavior to target number of paying users after 6 months of release of MVP.
Use specification as a common guideline throughout the MVP cycle for users, team and investors.
Use cases
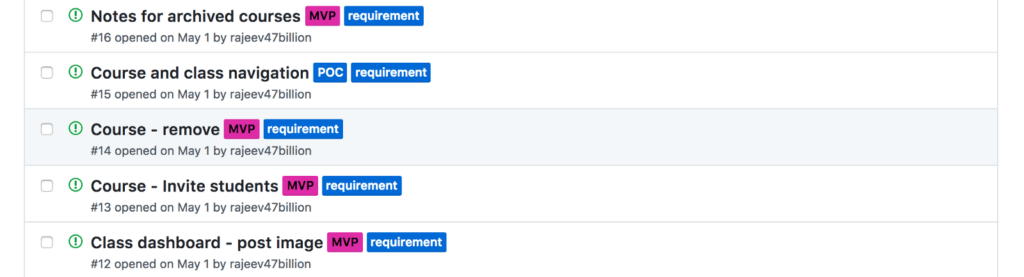
Use cases describe MVP functionality from the point of view of your users. Each use case is a short description of a user action with respect to their roles and corresponding response: “As an end user, I can send ‘Hello’ to my chat bot and receive greeting back”. Each use case should be short enough to be implemented quickly and should preferably define functionality that is visible to the user. You can also write non-functional use cases that define characteristics like response time, scalability, costs etc.
Define use cases to clarify MVP behavior, break down features in small chunks, tighten the scope to focus on and simplify.

User Interface Design
MVP is a first impression of your product to customers and potential investors. So it is important to develop simple, functional and good-looking user interface. A professional user interface designer or a team can help set the tone of the UI which can then be extended to subsequent versions of the product.
Though the following steps describe traditional graphical user interfaces design, they apply equally to the speech and chat bot based conversational interface design. For a simple user interface design, interactive high fidelity mockups can be developed directly while keeping initial steps in mind.
Information Architecture
Information architecture definition phase is optional but can help put proper structure to user interface before diving deep into flows and interactions.
During this phase, a product manager or a user experience designer can help define user personas, roles, information affinity, various operations and flows. This phase can be used to make decisions such as category-based vs stream-based information presentation.
Use Information architecture to develop a simple structure around the information to be presented to users.
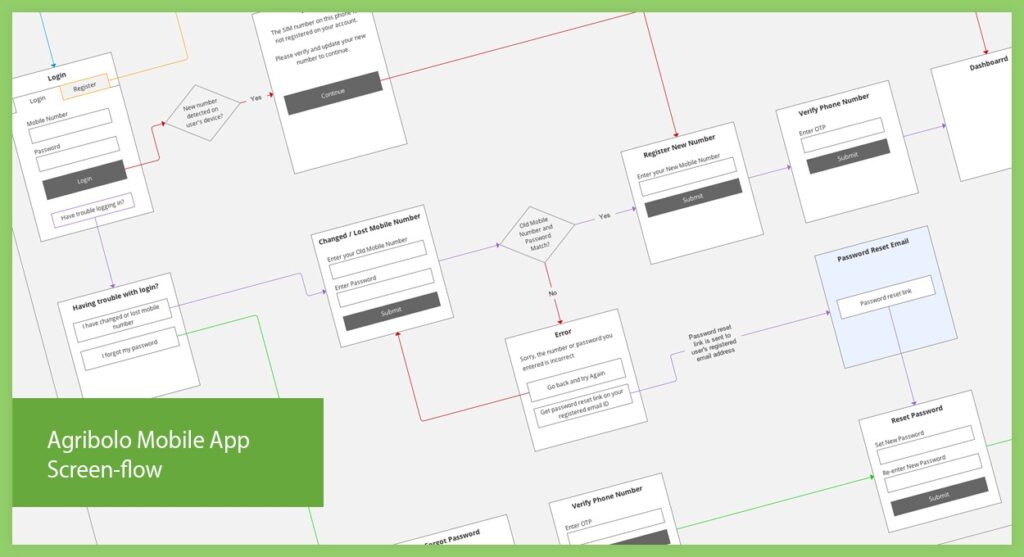
Flow Diagram
Visualizing entire user flow in a static flow diagram helps in organization and optimizing user interactions early in the process. For conversational interfaces with natural language, you can design user conversations for most frequently used interactions.
Simplify information organization and user transitions with a static flow diagram.

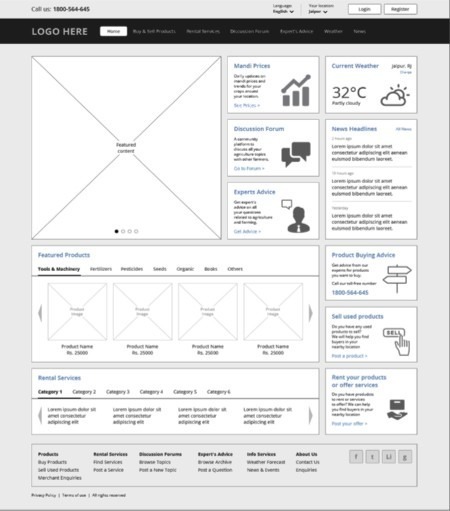
Wireframes
Wireframes are used to layout information on a screen. A good wireframe positions content based on type and its importance. If there is a variety of content types to be displayed on one page, wire framing allows focussing on designing clean, uncluttered arrangement before designing high-fidelity mockups.
Arrange content layout on a page using wireframes.

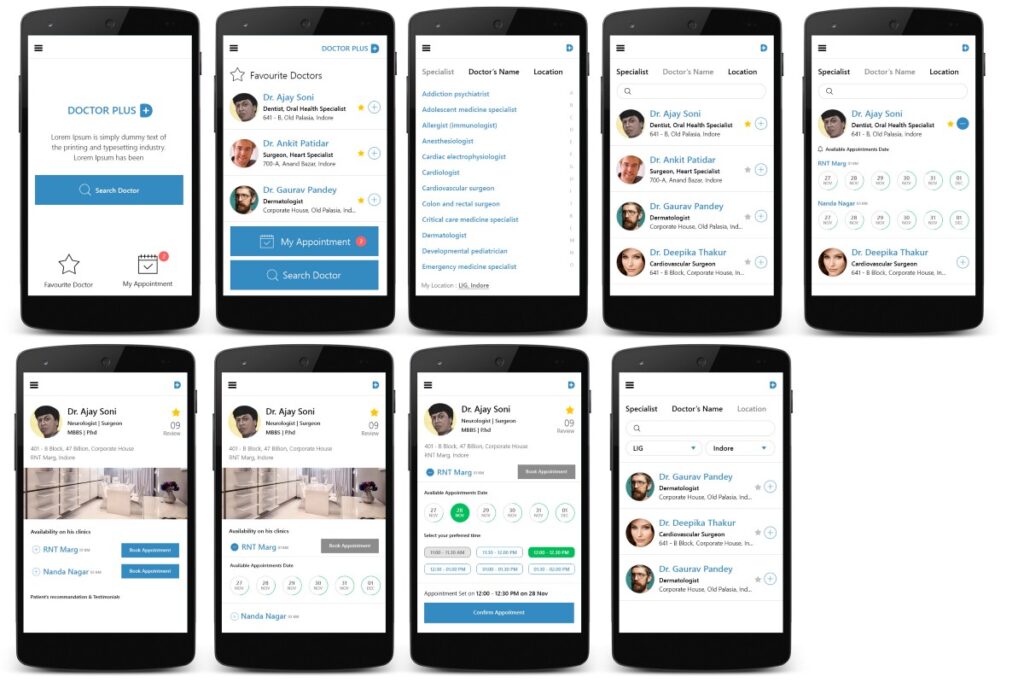
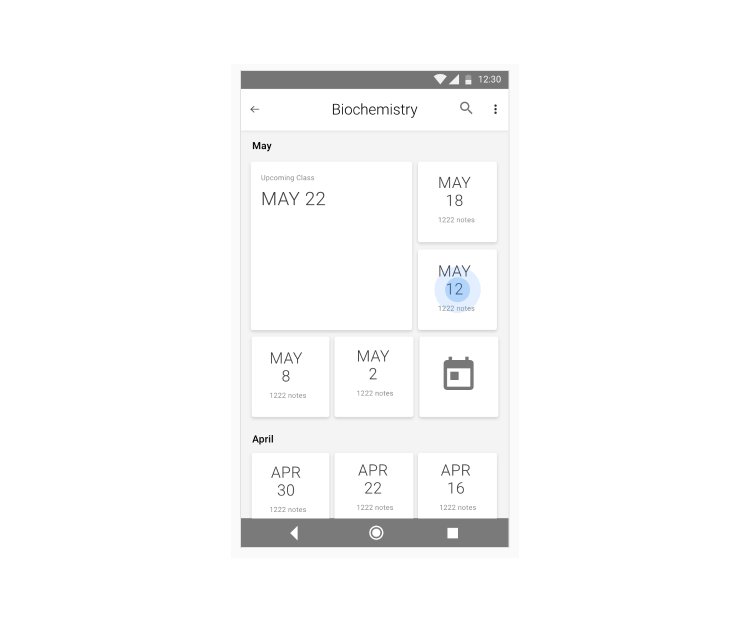
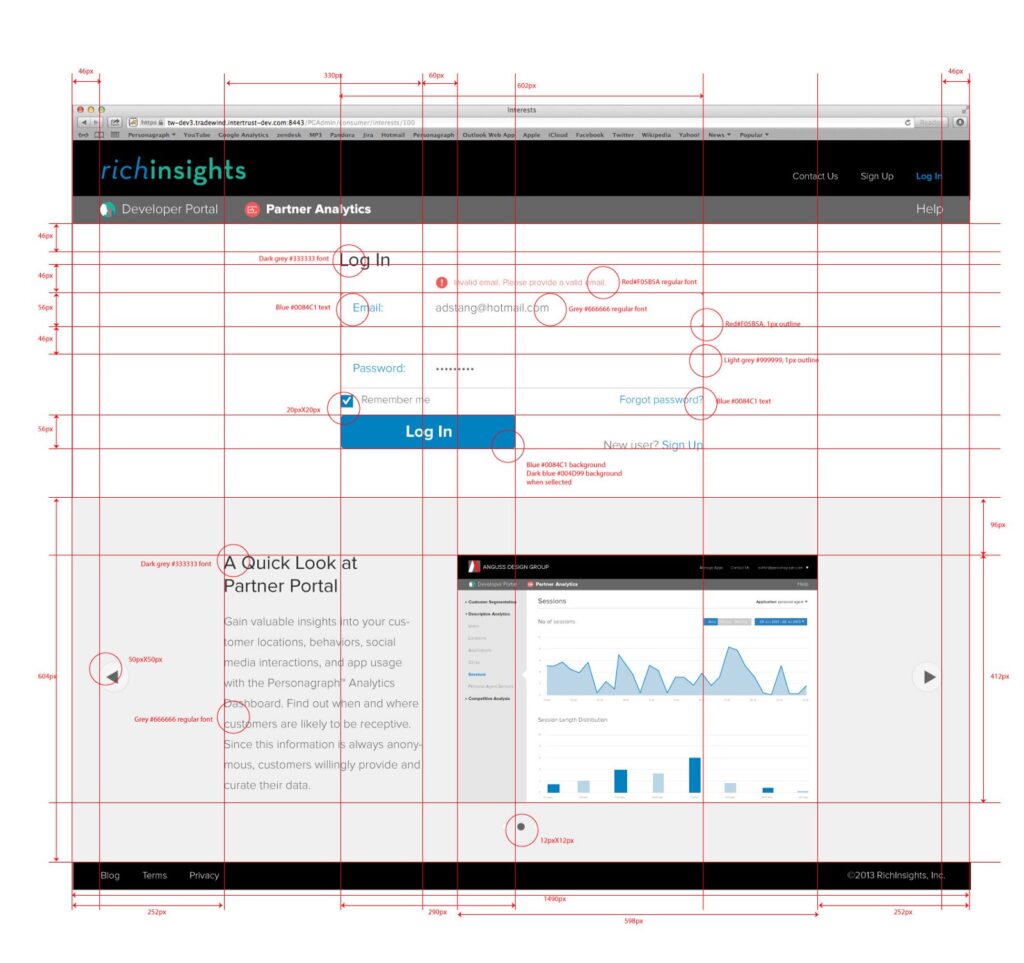
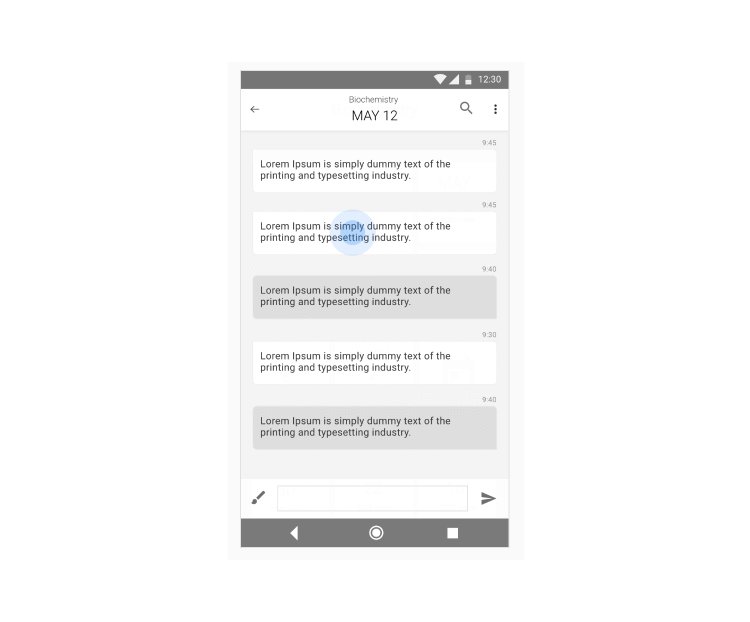
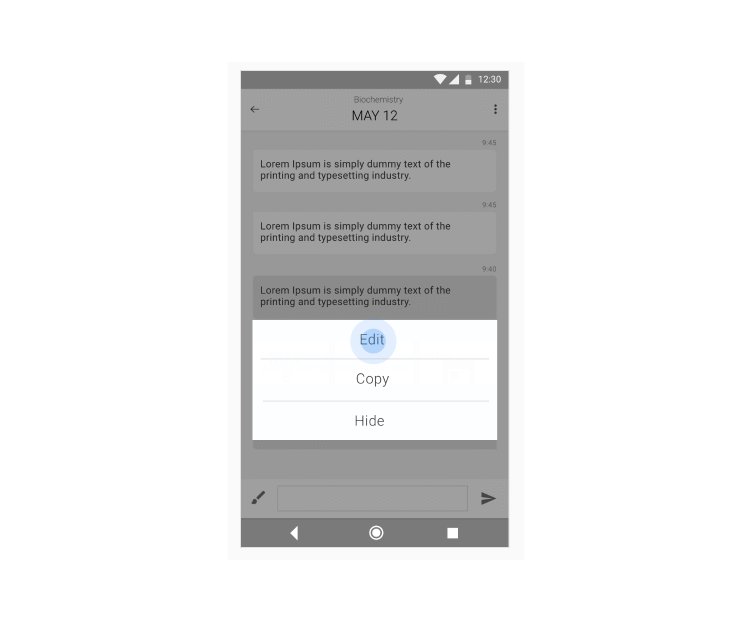
High Fidelity Mockups
High fidelity mockups closely mimic the final look of user interface. Here decisions such as branding guidelines, colors, fonts, iconography, micro-interactions are introduced in wireframes to show final rich user interface. Context and personas defined during information architecture phase and wireframes should be used as input for high fidelity mockups. Mockups need to be developed with grid layout if UI design needs to be responsive to show properly on mobile browsers.
Design high-fidelity mockups to visualize detailed look-and-feel of user interface.



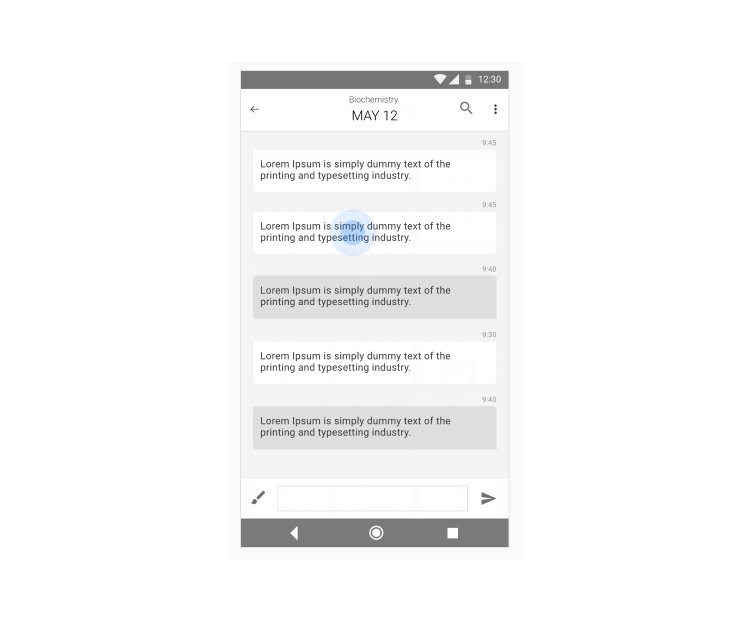
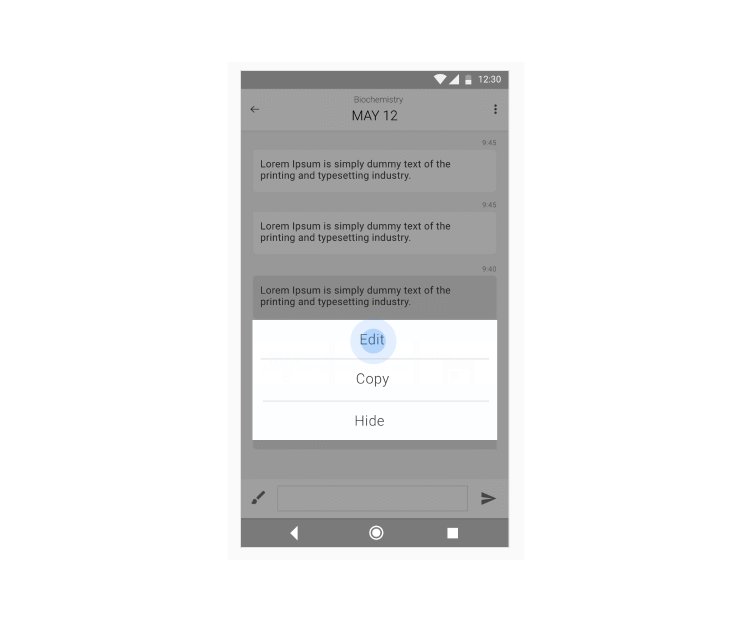
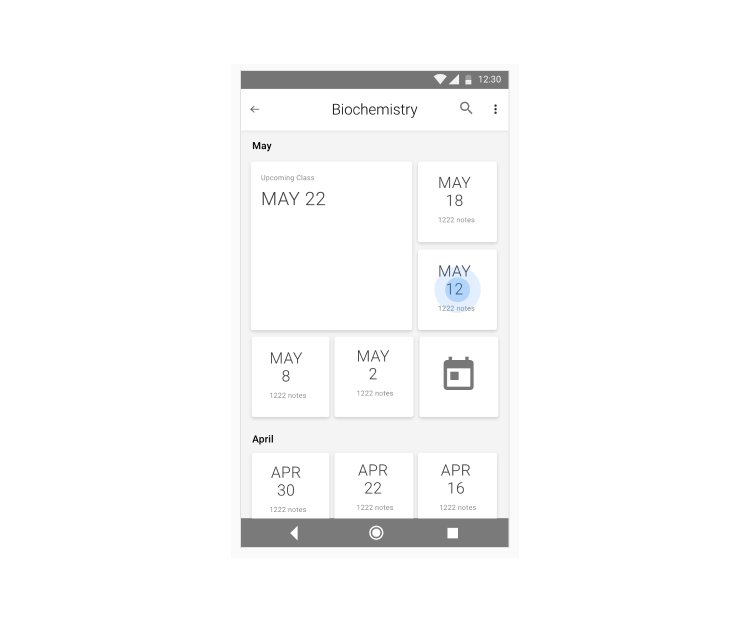
Interactive Mockups
Interactive mockups combine user flow and high fidelity static mockups to provide early user experience of navigation with a canned data without waiting for an entire development to be over. You can use these mockups for demo to potential users and investors to gauge their reaction, interest and gain a valuable feedback.
Use interactive mockups to gain early feedback on your service from your users and investors.

In part 2 of this Idea to MVP, I will talk about defining architecture, choosing software stack, setting up agile development process and marketing practices for your MVP.
What other techniques have you used during MVP development cycle?
If you need help bringing your ideas to life, contact us at hello@47billion.com.